こちらの記事を参考にさせて頂きました!
http://qiita.com/neknote/items/e1b6b1c96f138c2823ed
|
1 2 3 4 5 6 7 8 9 |
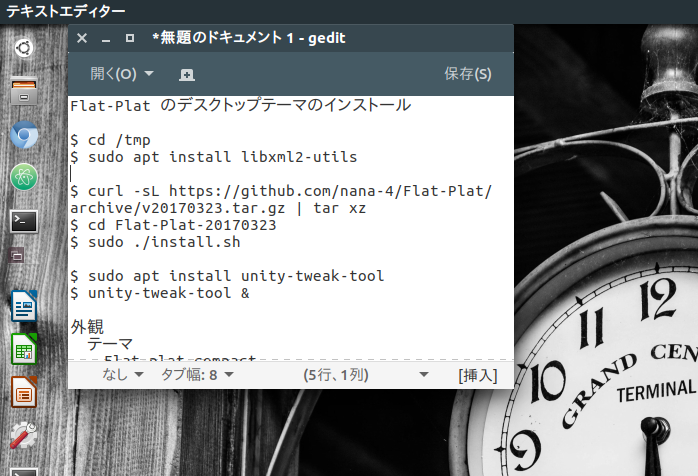
$ cd /tmp $ sudo apt install libxml2-utils $ curl -sL https://github.com/nana-4/Flat-Plat/archive/v20170323.tar.gz | tar xz $ cd Flat-Plat-20170323 $ sudo ./install.sh $ sudo apt install unity-tweak-tool $ unity-tweak-tool & |
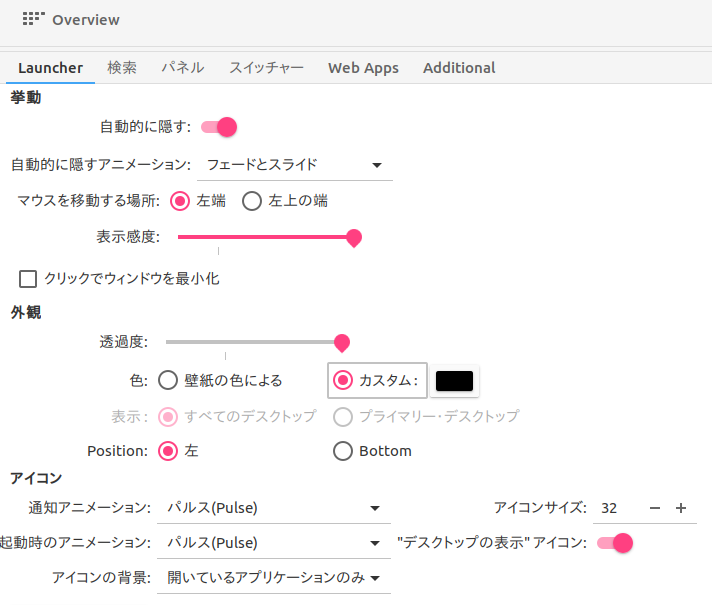
※テーマとかランチャーを選んだ後もとの画面に戻るときは、左上のOverViewをクリックすると戻れますよ。